web应用集成github登录
集成步骤
使用github提供的oauth服务
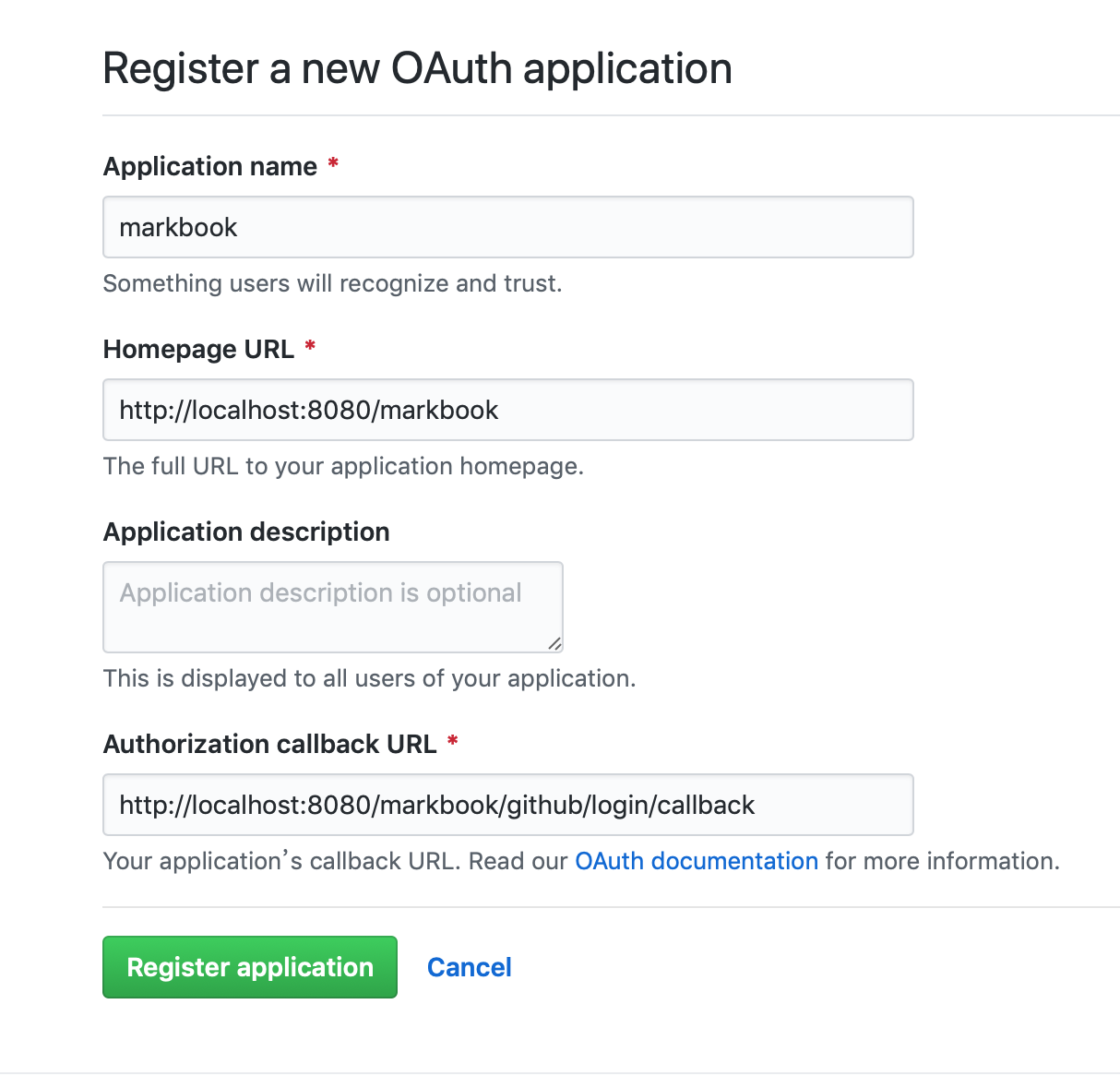
登录github后,打开Settings –> Developer settings –> OAuth Apps –> New OAuth App


解释一下两个设置
|
|
|
|
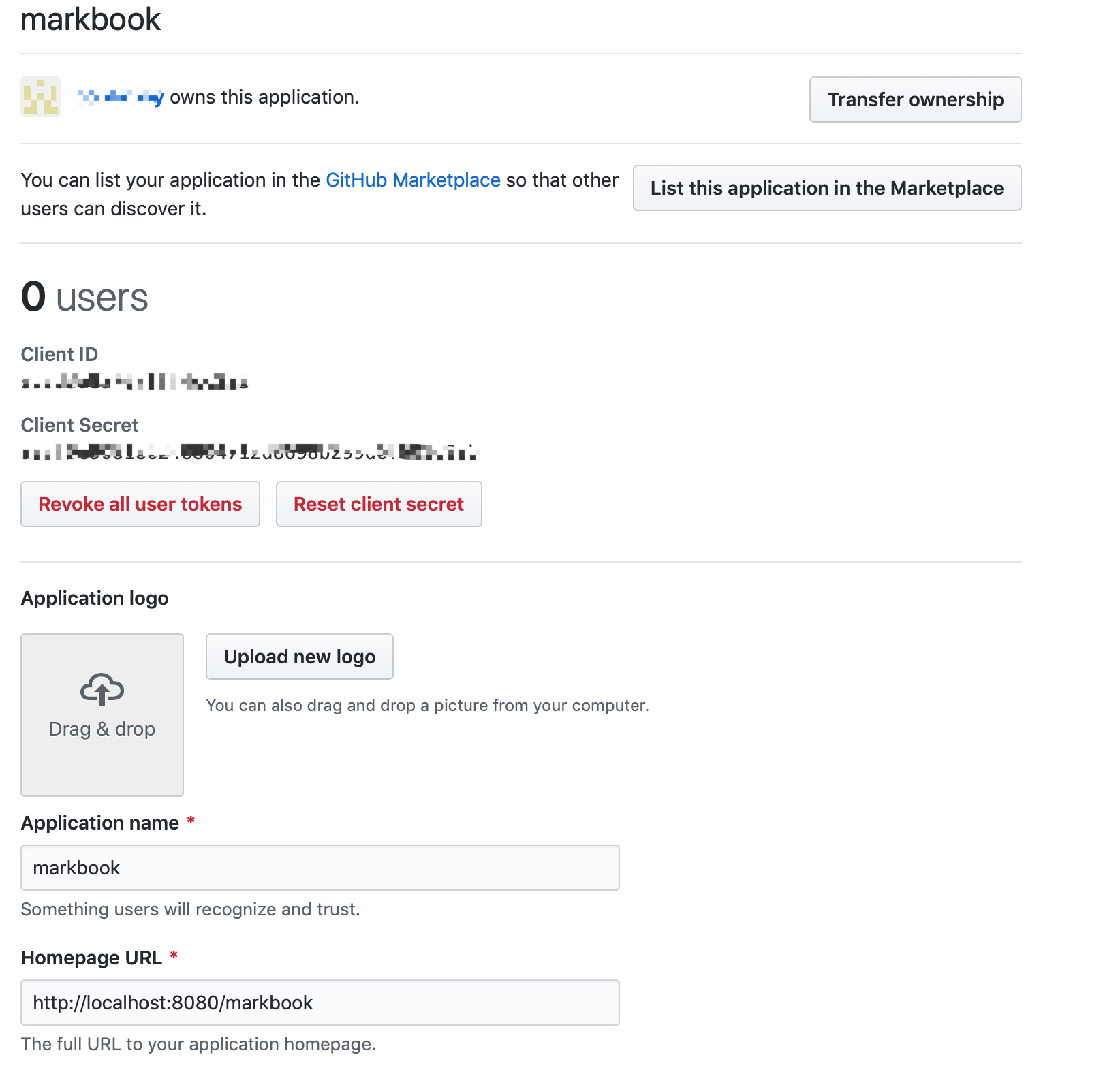
新增完成后会生成Client ID和Client Secret这个后面会用到
完成github三方登录
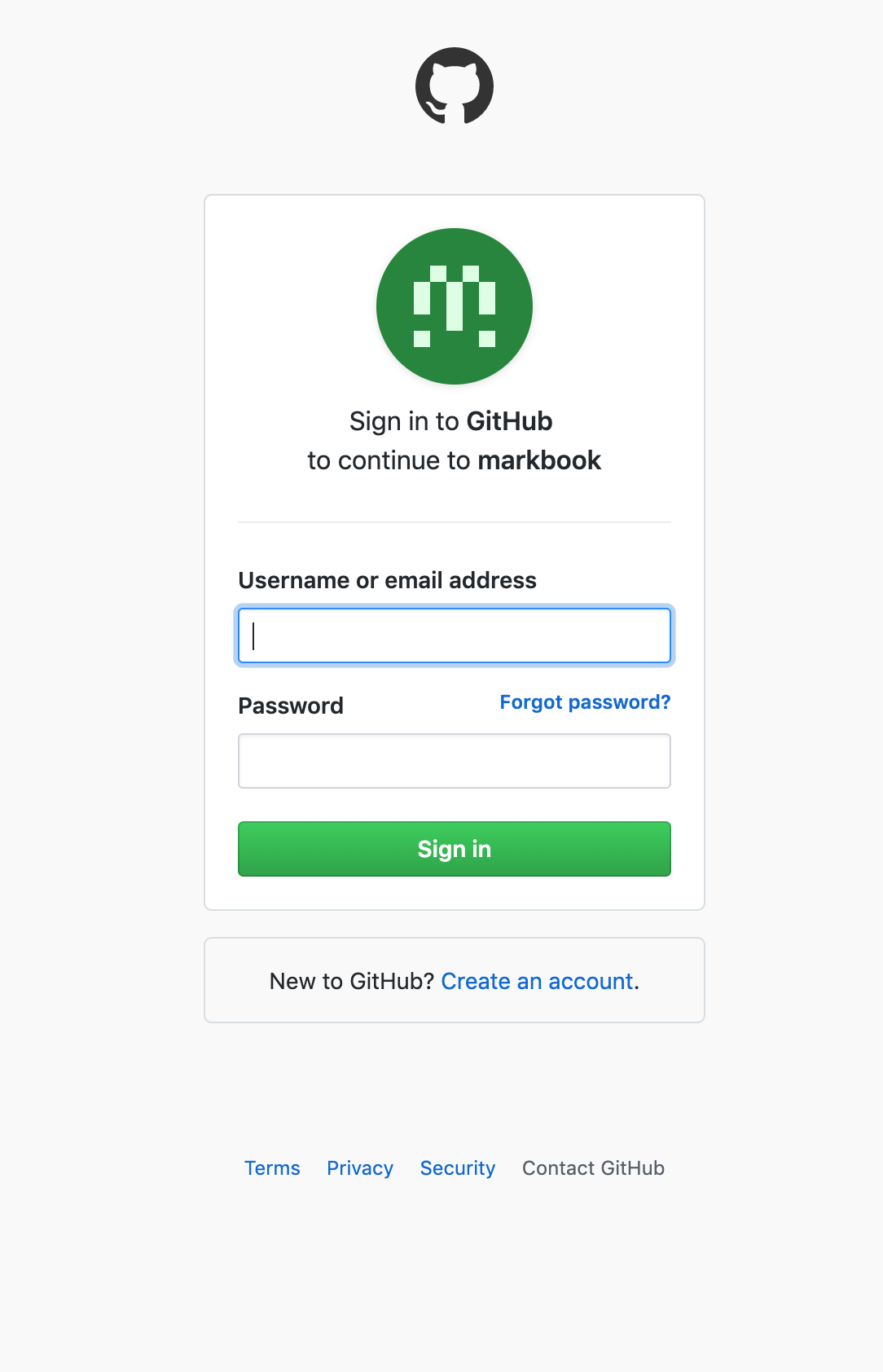
跳转到guthub用户授权页面,Client ID必须传,其他参数有需要就传:
scope这里先默认使用repo,因为我们要对整个仓库进行操作,scope参数详解请访问Understanding scopes for OAuth Apps
https://github.com/login/oauth/authorize?client_id=[clientid]&scope=repo

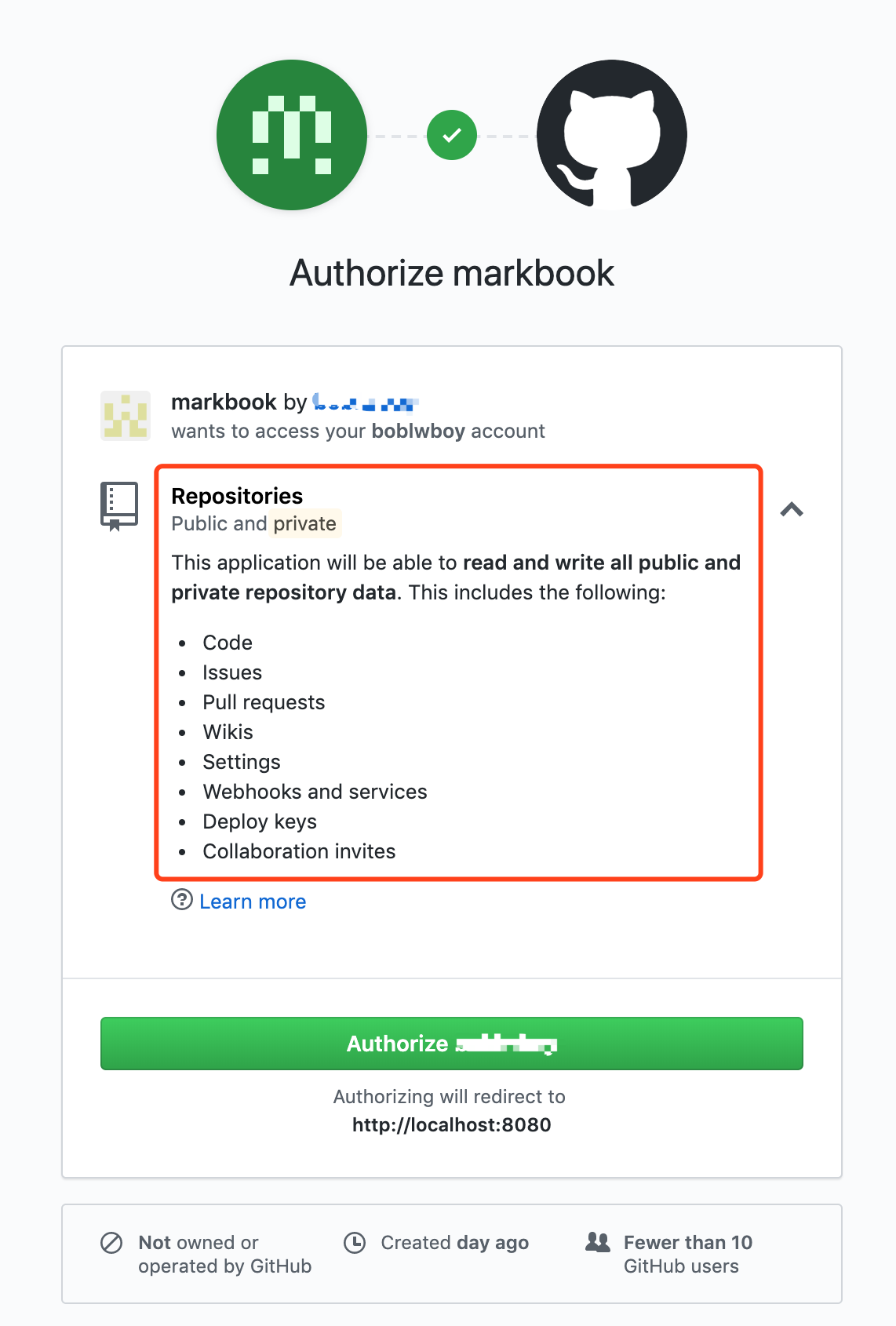
登录后会显示你的授权信息,这个是由scope参数决定的

授权后会回调我们之前在github设置的Authorization callback URL:http://localhost:8080/markbook/github/login/callback?code=6481b7341cdb7926315c
会回传一个code给我们这个code是给我们用来获取access_token,获取到access_token之后我们就可以用来使用github需要授权才能使用的api了
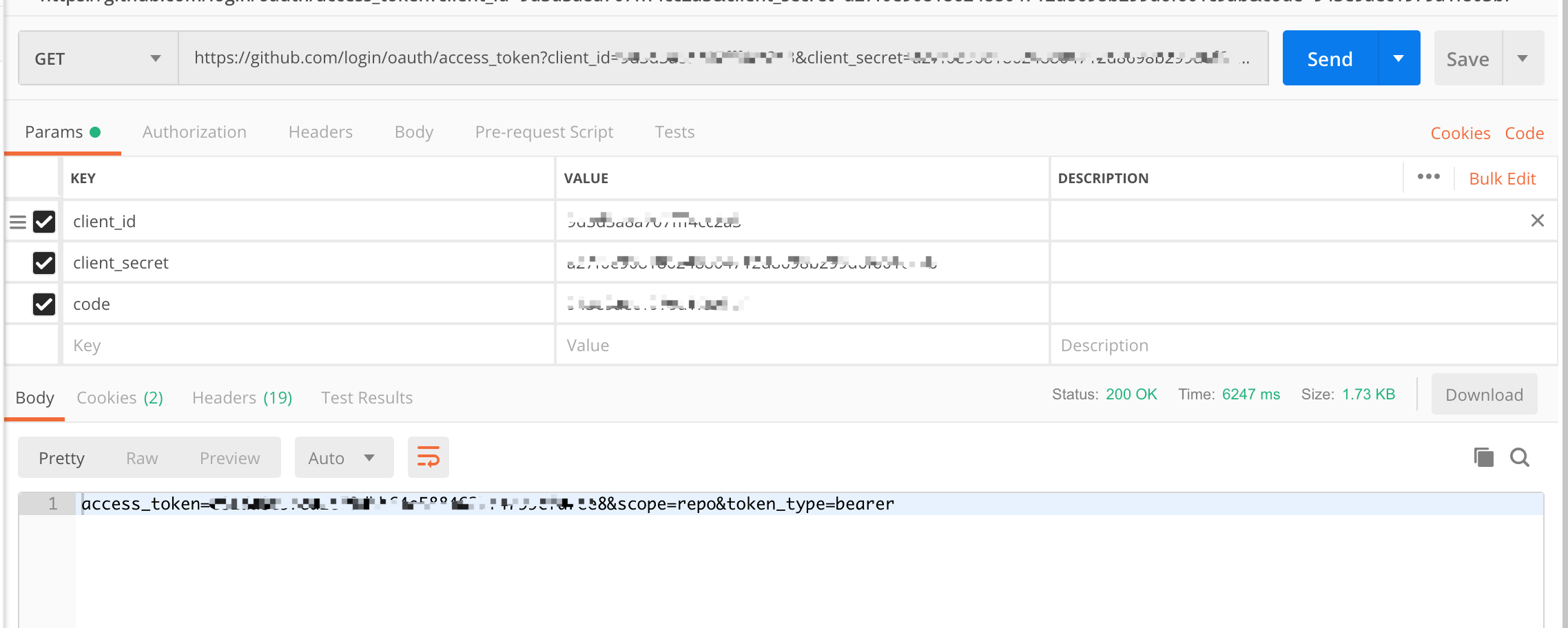
获取access_token
https://github.com/login/oauth/access_token
需要三个参数:
- client_id
- client_secret
- code

常用api
- 个人信息 https://api.github.com/users/用户名
- 个人所有repo https://api.github.com/users/用户名/repos
- repo详细信息 https://api.github.com/repos/用户名/仓库名
- 获取某个repo的内容列表 https://api.github.com/repos/solomonxie/gists/contents
- 获取repo中子目录的内容列表 https://api.github.com/repos/solomonxie/gists/contents/目录名
- 获取repo中某文件信息(不包括内容)https://api.github.com/repos/solomonxie/gists/contents/文件路径
- 获取某文件的原始内容(Raw)
- 通过上面的文件信息中提取download_url这条链接,就能获取它的原始内容了。
- 或者直接访问:https://raw.githubusercontent.com/用户名/仓库名/分支名/文件路径
- repo中所有的commits列表 https://api.github.com/repos/用户名/仓库名/commits
- 某一条commit详情 https://api.github.com/repos/用户名/仓库名/commits/某一条commit的SHA
- issues列表 https://api.github.com/repos/用户名/仓库名/issues
- 某条issue详情 https://api.github.com/repos/用户名/仓库名/issues/序号
- 某issue中的comments列表 https://api.github.com/repos/用户名/仓库名/issues/序号/comments
- 某comment详情 https://api.github.com/repos/用户名/仓库名/issues/comments/评论详情的ID